1.はじめに
皆さんこんにちは。
以前の連載で、Azure Databricks SQLで可視化を作成する方法について説明しました。この連載はPower Bi Desktopで可視化を作成する方法について説明していきます。
今回は、Azure Databricksの「NYCタクシーデータセット」を使用してルート別運賃の分析の可視化の作成方法についての詳細を説明していきます。
第1回:【Power BI Desktop ダッシュボード】総走行数の可視化の作成
第2回:【Power BI Desktop ダッシュボード】曜日ごとの運賃と距離の可視化の作成
第3回:【Power BI Desktop ダッシュボード】乗車時間分布の可視化の作成
第4回:【Power BI Desktop ダッシュボード】ルート別運賃の分析の可視化の作成(今回)
第5回:【Power BI Desktop ダッシュボード】降車時間別の乗車回数の可視化の作成
第6回:【Power BI Desktop ダッシュボード】番外編.DirectQuery モードを利用したデータ取得
※ 前提条件
- Azure Databricksワークスペースが作成されたこと。
2.ルート別運賃の分析の可視化の作成
次に、ルート別運賃の分析の可視化を作成します。
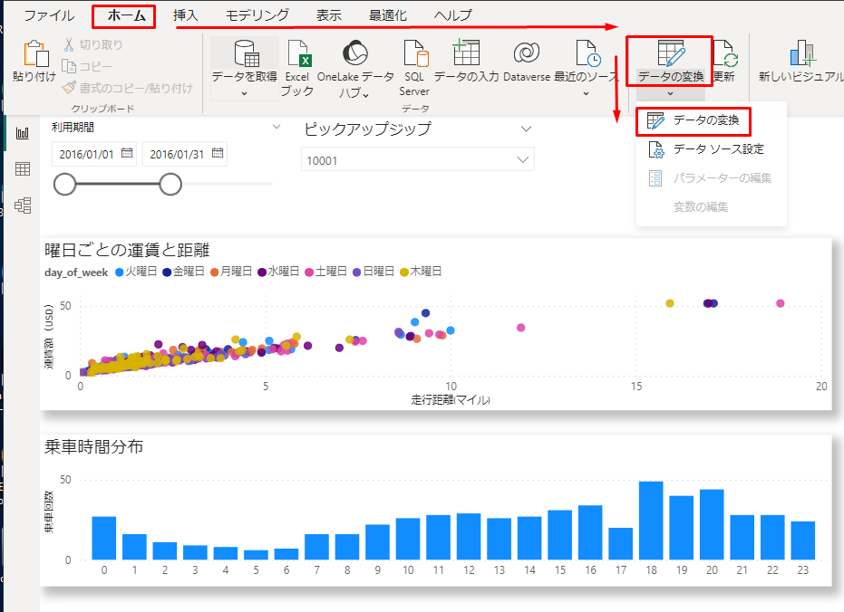
①「ホーム」タブで「データの変換」をクリックして、「データの変換」をクリックします。Power Queryエディター画面が表示されます。

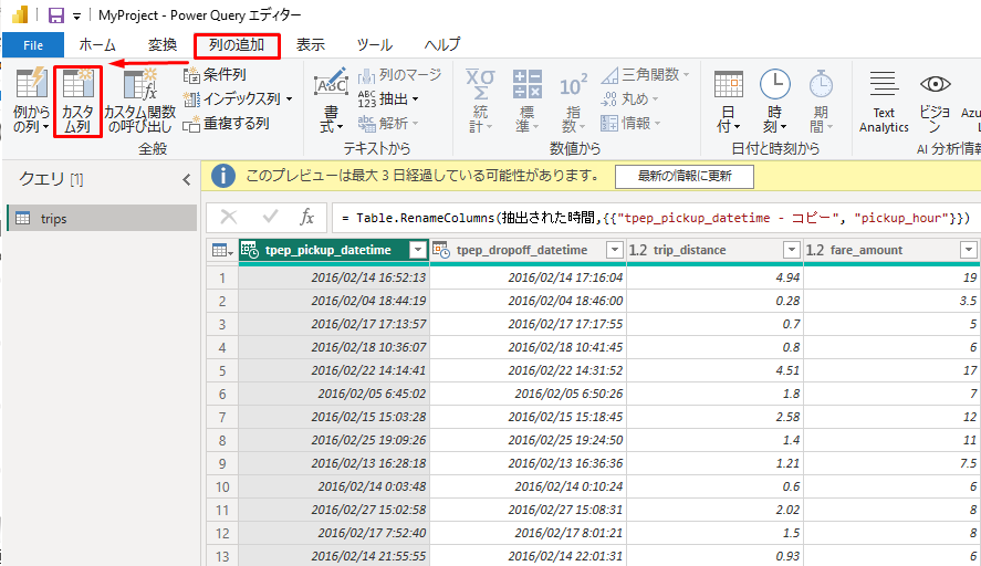
②「列の追加」へ移動して、 「カスタム列」をクリックして、カスタム列を追加します。

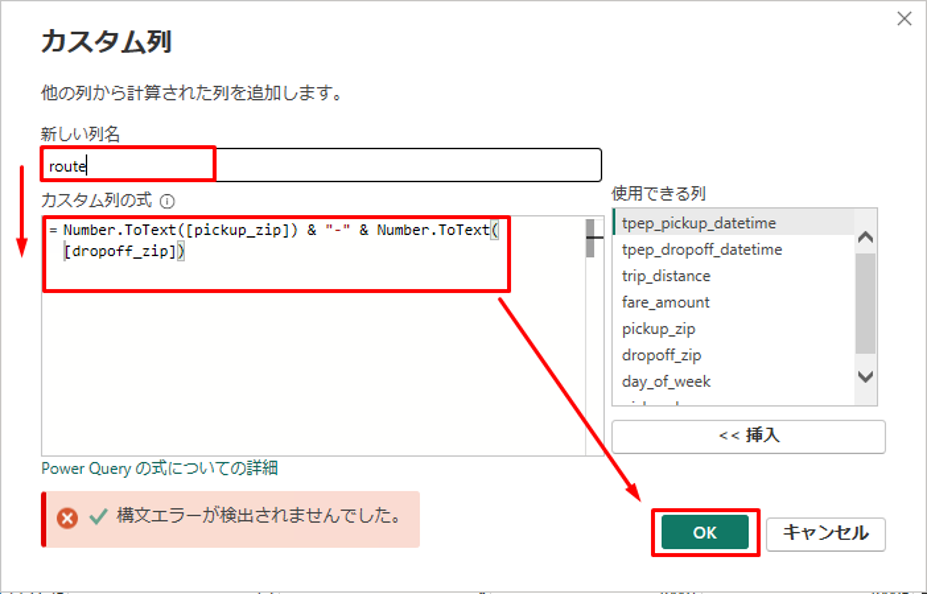
③ 列名を「route」に更新します。
④「カスタム列の式」項目で以下のコマンドを入力します。「OK」をクリックします。
Number.ToText([pickup_zip]) & 「-」 & Number.ToText([dropoff_zip])

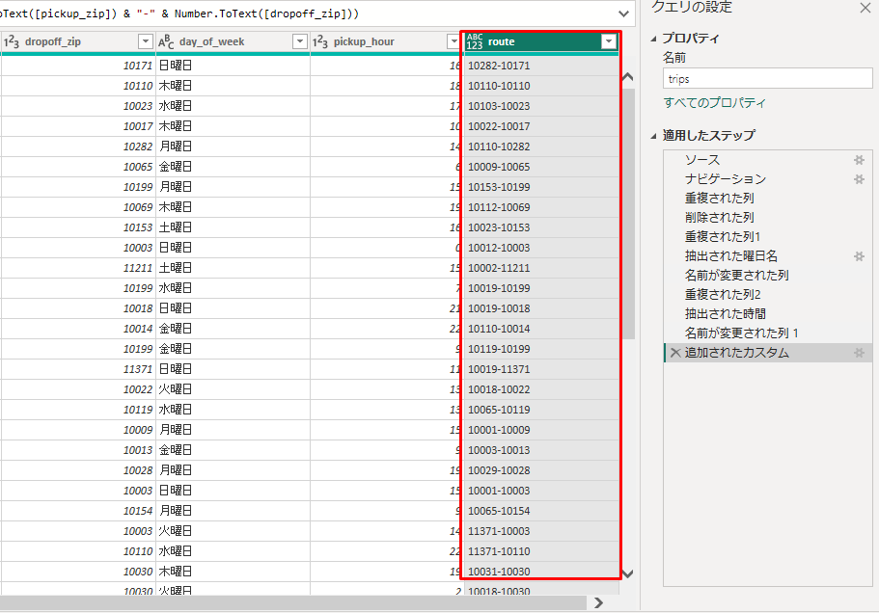
⑥ 新しい列が作成されました。

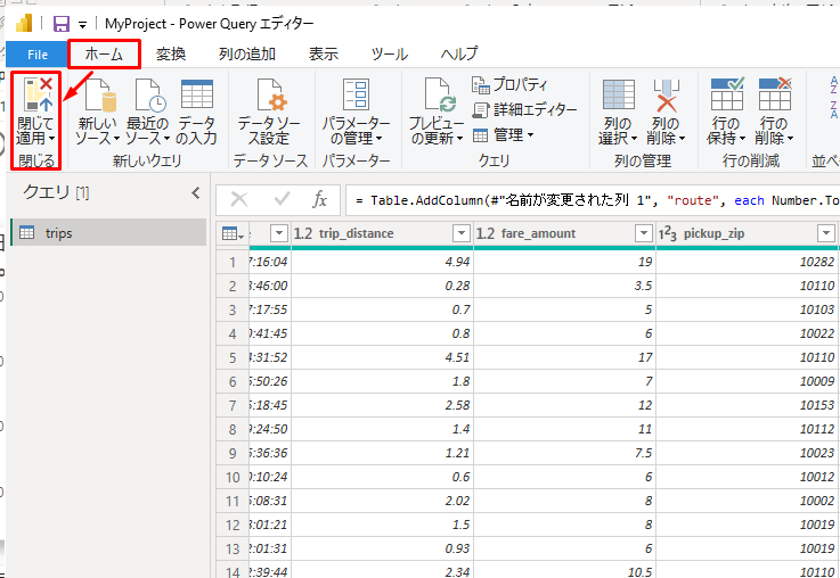
⑦「ホーム」に戻って、 「閉じて適用」をクリックします。

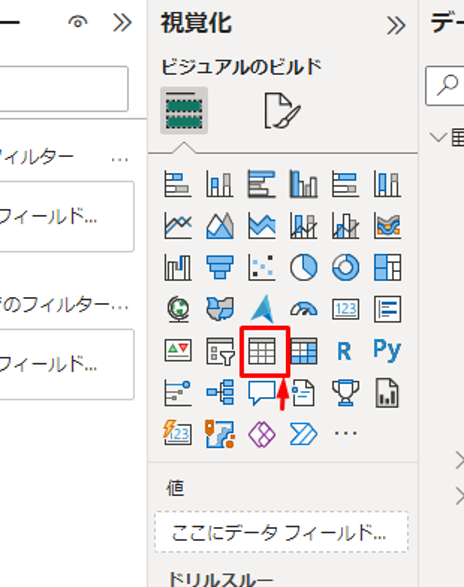
⑧ ダッシュボード画面で ![]() アイコンをクリックして「テーブル」を追加します。
アイコンをクリックして「テーブル」を追加します。

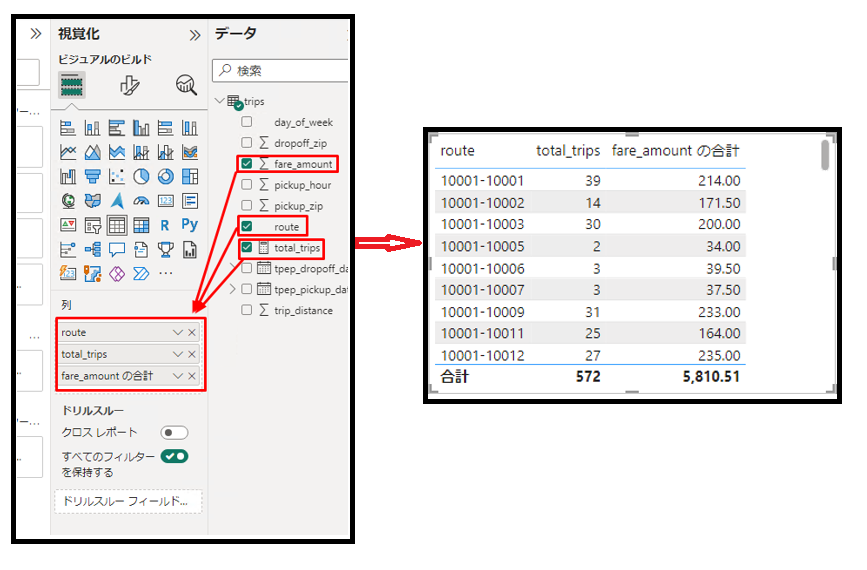
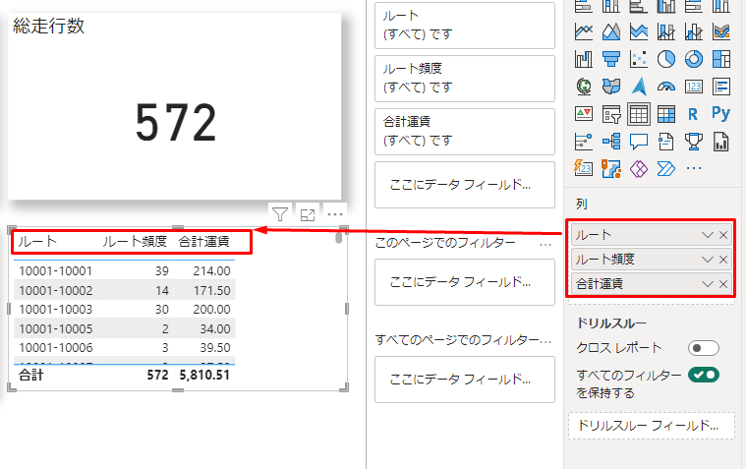
⑨「route」、「total_trips」と「fare_amount」を「列」にドラッグアンドドロップします。可視化は以下の画像通り表示されます。

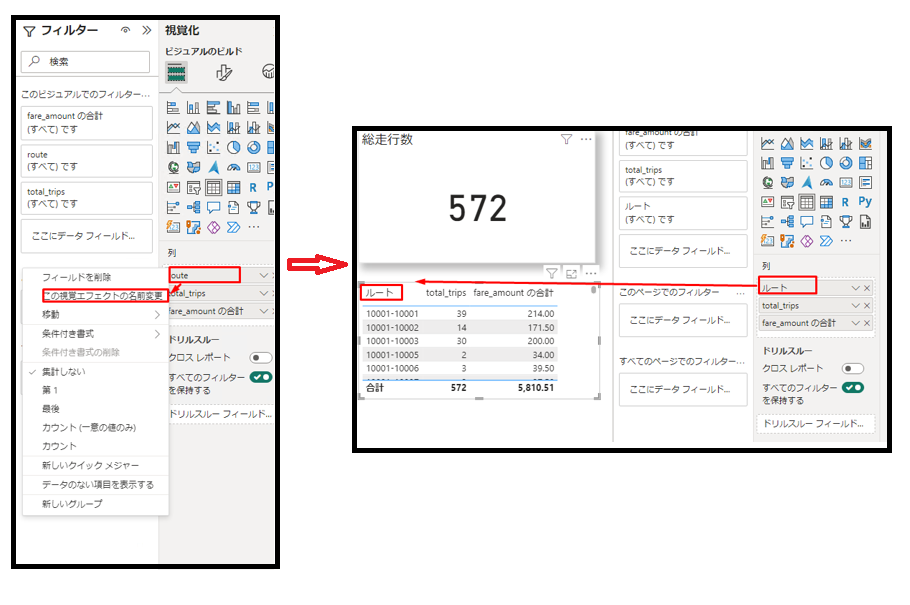
⑩「列」項目で「route」 をクリックして、「この視覚エフェクトの名前変更」をクリックします。名前を「ルート」に変更します。可視化は以下の画像通り表示されます。

⑪「total_trip」 を「ルート頻度」に、「fare_amount」を「合計運賃」に名前変更します。

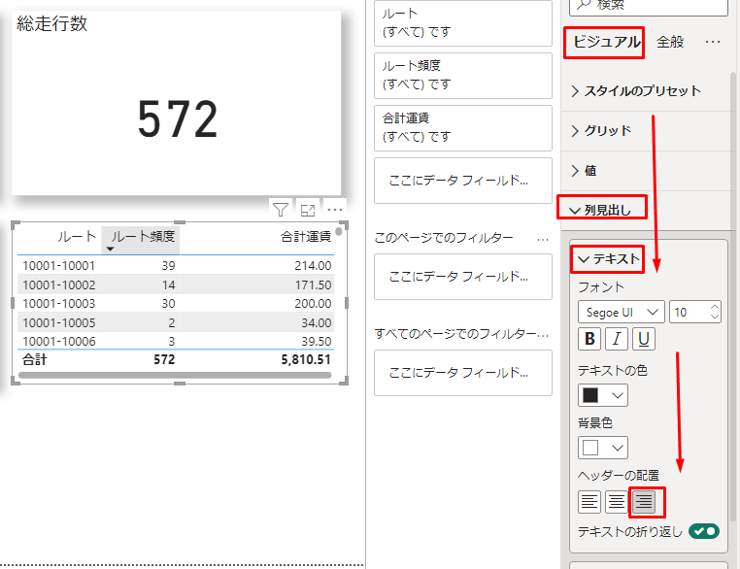
⑫ ![]() アイコンをクリックして「ビジュアル」タブへ移動します。「列見出し」>「テキスト」>
アイコンをクリックして「ビジュアル」タブへ移動します。「列見出し」>「テキスト」>![]() アイコンをクリックします。
アイコンをクリックします。

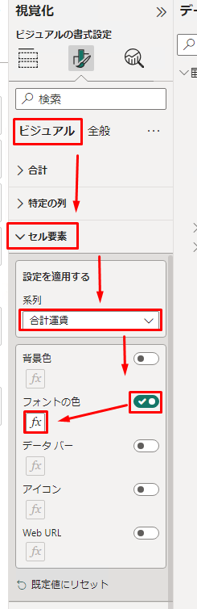
⑬「ビジュアル」タブで、「セル要素」をクリックします。「系列」項目で「合計運賃」 を選択します。「フォントの色」を有効にして、![]() をクリックします。
をクリックします。

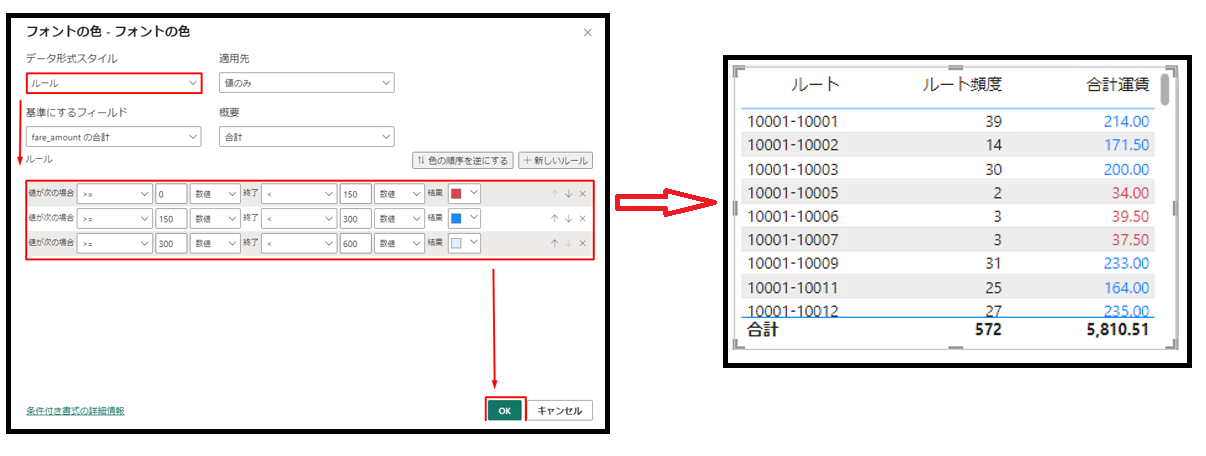
⑭「データ形式スタイル」項目で「ルール」を選択します。以下の画像のようにルールを入力します。「OK」をクリックします。

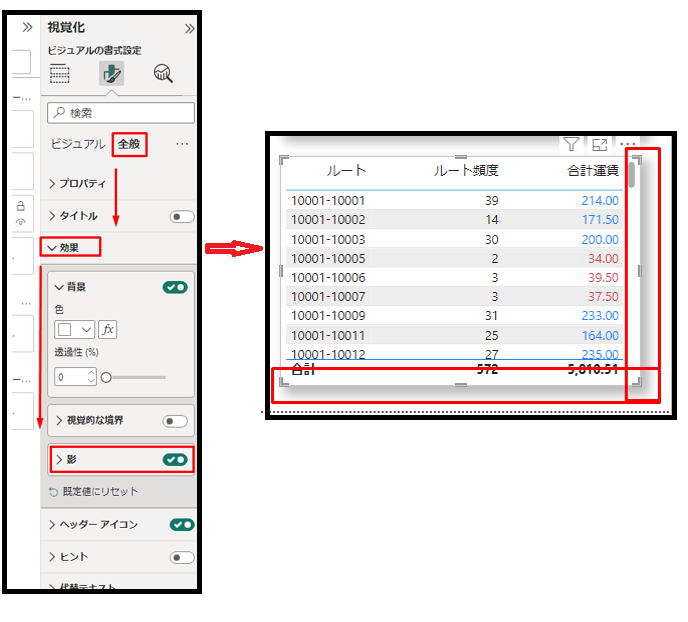
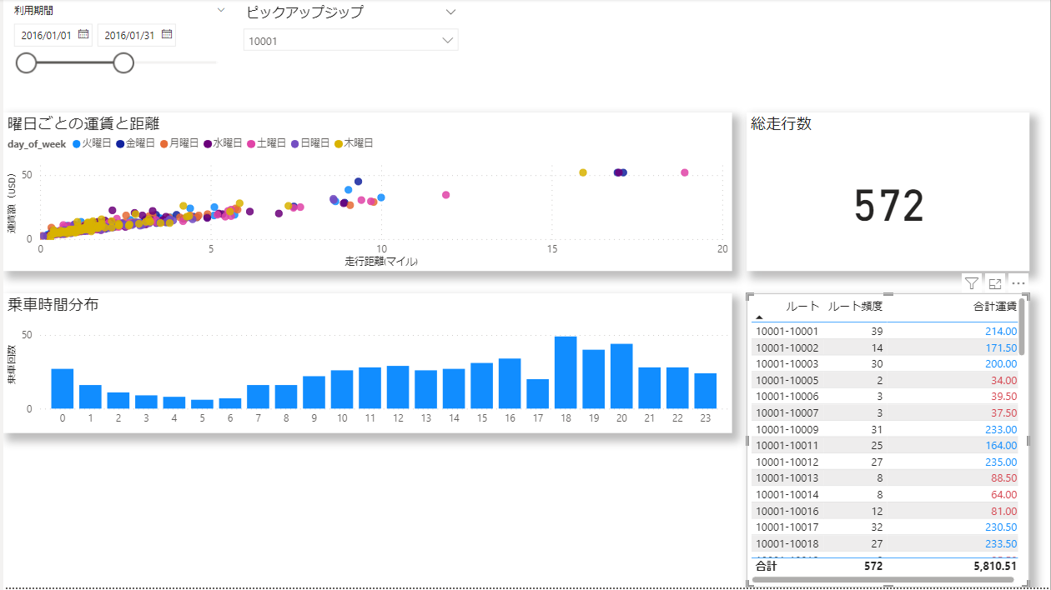
⑮「全般」タブで「効果」をクリックして、「影」を有効にします。可視化は以下の画像通り表示されます。

⑯ ルート別運賃の分析の可視化が作成完了しました。

3.まとめ
本連載では、
Azure Databricksの「NYCタクシーデータセット」を使用してPower Bi Desktopで可視化を作成する方法について説明していきます。
第1回:【Power BI Desktop ダッシュボード】総走行数の可視化の作成
第2回:【Power BI Desktop ダッシュボード】曜日ごとの運賃と距離の可視化の作成
第3回:【Power BI Desktop ダッシュボード】乗車時間分布の可視化の作成
第4回:【Power BI Desktop ダッシュボード】ルート別運賃の分析の可視化の作成(今回)
第5回:【Power BI Desktop ダッシュボード】降車時間別の乗車回数の可視化の作成
第6回:【Power BI Desktop ダッシュボード】番外編.DirectQuery モードを利用したデータ取得
今回の記事が少しでもDatabricksを知るきっかけや、業務のご参考になれば幸いです。
日商エレクトロニクスでは、Azure Databricksの環境構築パッケージを用意しています。
Azure DatabricksやAzure活用、マイクロソフト製品の活用についてご相談事がありましたらぜひお問い合わせください!
Azure Databricks連載シリーズはこちら
この記事を書いた人
- quanna
